|
|
立刻注册账号,享受更清爽的界面!
您需要 登录 才可以下载或查看,没有账号?注册
×

- <script>
- window.CustomBackgroundImage="图片URL"; /* 页面背景图 */
- </script>
- <script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/aixin.js"></script>/* 点击爱心特效 */
- <script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yinghua.js"></script>/* 页面樱花效果 */
- <span class="js-cursor-container"></span>
- <script src="https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
- <script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/xiaoxingxing.js"></script>
- /* 以上鼠标特效 */
- <script>
- var observer = new MutationObserver(function(mutationsList, observer) {
- var xpath = "/html/body/div/div/main/div[2]/section[1]/div[4]/div";
- var container = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
- if (container) {
- observer.disconnect();
- var existingImg = container.querySelector("img");
- if (existingImg) {
- container.removeChild(existingImg);
- }
- var imgElement = document.createElement("img");
- imgElement.src = "图片URL";
- imgElement.style.position = "absolute";
- imgElement.style.right = "8px";
- imgElement.style.top = "-80px";
- imgElement.style.zIndex = "10";
- imgElement.style.width = "90px";
- container.appendChild(imgElement);
- }
- });
- var config = { childList: true, subtree: true };
- observer.observe(document.body, config);
- </script>
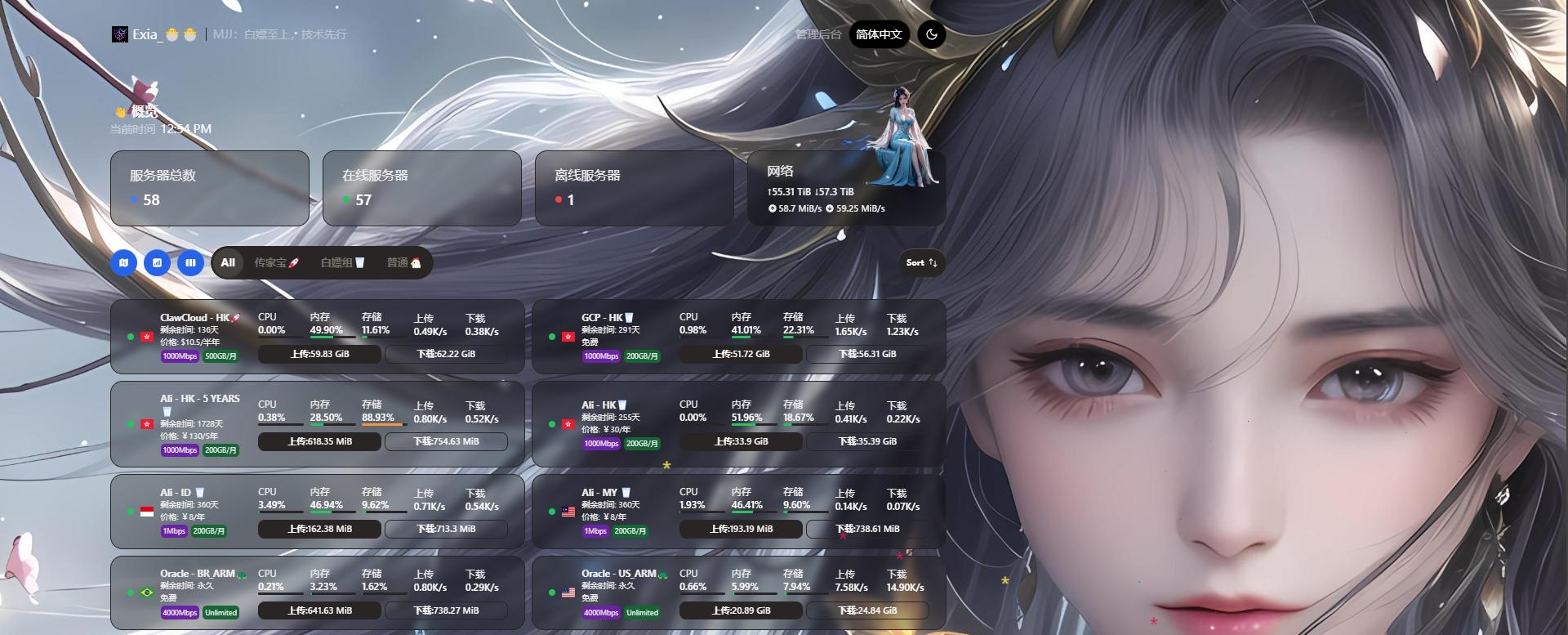
以上是换卡通小人,我觉得论坛佬的更好,可以随意调整大小
- <script>
- window.CustomLogo = "图片URL"; /* 自定义Logo */
- window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */
- window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */
- window.CustomDesc ="MJJ:白嫖至上,技术先行"; /* 自定义描述 */
- </script>
- <style>
- .dark .bg-card {
- font-family: "Roboto", "Segoe UI", "Helvetica Neue", Helvetica, Arial, sans-serif;
- color: #ffffff; /* 白色,高对比度 */
- position: relative; /* 设置元素为相对定位 */
- background-color: rgba(0, 0, 0, 0.3); /* 设置背景颜色为半透明的黑色 */
- backdrop-filter: blur(5px); /* 应用毛玻璃效果,模糊度为5像素 */
- border-radius: 15px; /* 设置边框圆角为15像素 */
- //box-shadow: 0 6px 8px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */
- //overflow: hidden; /* 确保内容不会溢出容器 */
- }
- .dark .bg-card h1, .dark .bg-card h2, .dark .bg-card h3 {
- color: #ffffff; /* 保持标题的高对比度 */
- }
- .dark .bg-card p {
- color: #eeeeee; /* 段落文本稍微柔和一些 */
- }
- </style>
以上是调整毛玻璃效果"//"是不喜欢的所以注释掉 |
|